1. https://highlightjs.org/static/demo/
highlight.js demo
highlightjs.org
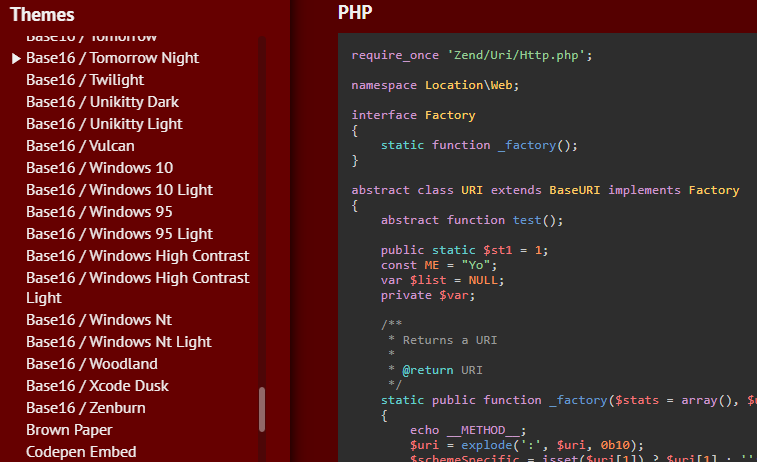
2. 위 사이트에 접속하여 Themes에서 테마 이름 고르기

3. 테마 적용 시키는 법
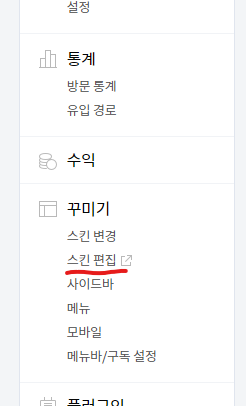
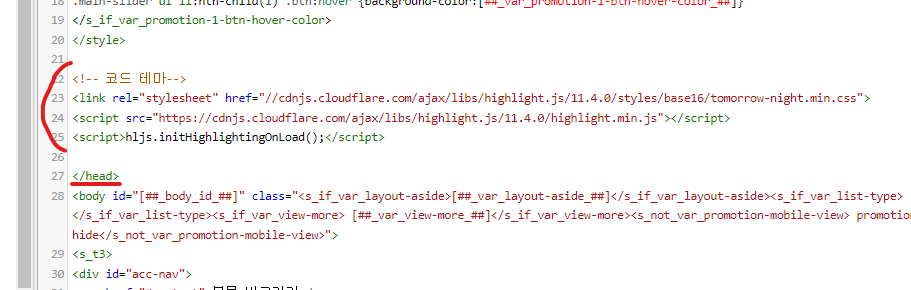
- 스킨 편집 -> html 편집 -> 밑줄 친 부분에
테마 이름 적용 후 전체 소스를

<head></head> 사이에 넣고 적용



테마 이름 적용 꿀팁
- 대문자 -> 소문자
- 띄어쓰기 -> "-"
- "/" 그대로 적용
- ex) Base16/Tomorrow Night -> base16/tomorrow-night
<!-- 복사용 코드 -->
<!-- 코드 테마-->
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.4.0/styles/atom-one-dark-reasonable.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.4.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
'Javascript & jQuqery' 카테고리의 다른 글
| Javascript) ajax 이후 특정 부분만 새로고침!! (0) | 2022.04.27 |
|---|---|
| Javascript) Javascript & jQuery ajax & Promise 사용하기 (0) | 2022.04.26 |
| javaScript) jqgrid 명령어 (0) | 2021.07.20 |
| javaScript) jqgrid 스크롤위치 가져오기 (0) | 2021.07.14 |
| javaScript) jqgrid reloadGrid(리로드)후 특정 셀 클릭하기 (0) | 2021.07.13 |
댓글